DECO
CHALLENGE
Many homeowners struggle with decorating their homes because of a lack of space visualization, and overcomplicated design process, and no real-world connection. These struggles can keep buyers from purchasing items or lead to overspending and disunity in the room style.
RESEARCH
METHODS
SWOT ANALYSIS
FINDINGS
Different research methods are used to gain the most broad amount of differentiating data as possible for this project. Primary and secondary research is the outline for research which eventually turns into internet research, app analysis, interviews, and AI generated research. Each of these tools allow us to have the greatest understanding of users’ experiences with interior designing to better funnel our focus down to the key issues.
A SWOT analysis allows me to compare different apps that have attempted to solve the issue of interior designing for homeowners. I analyzed three apps: Home AI, Redecor, and Houzz. This analysis highlights each app’s strengths, weaknesses, opportunities, and threats to collect information on how other apps are providing tools to help users.
Many of these apps have attempted to solve interior design issues from AI room generation to connection to real professionals local to users’ home. To solve the disconnect among homeowners between interior design and the ideating, executing and visualization process I am aiming to focus on three pain points. The three points are as follows:
Access to professionals
Product recommendation linked to real items
AI-powered style suggestions & visualization tools
I propose an app integrated with features that support these three focal points to improve homeowner’s interior design experience. Features will include AI capabilites that allow for real-time visualization of rooms in their home with generated visuals tailored to pre-designed styles or prompted styles. There will also be real product recommendations to purchase near-by items that can be seen from the AI generated visuals. Lastly, access to professionals near-by can allow for the homeowners to give the time and effort needed to decorate a space to another person and create less resistance in the design process. These three solutions create a space that gives users accurate visuals, design items, and professional access to allow for a well rounded interior design experience.
DEFINE
INTERVIEWS
ANALYSIS
SUMMARY
Three interviews were conducted utilizing individuals across different demographics. These demographics span across different college students living in the dorms or homes. These interviews were conducted to learn more about individuals’ process of decorating their homes so that different pain points can be exposed and aid in the development of an app to solve each of the pain points that arise.
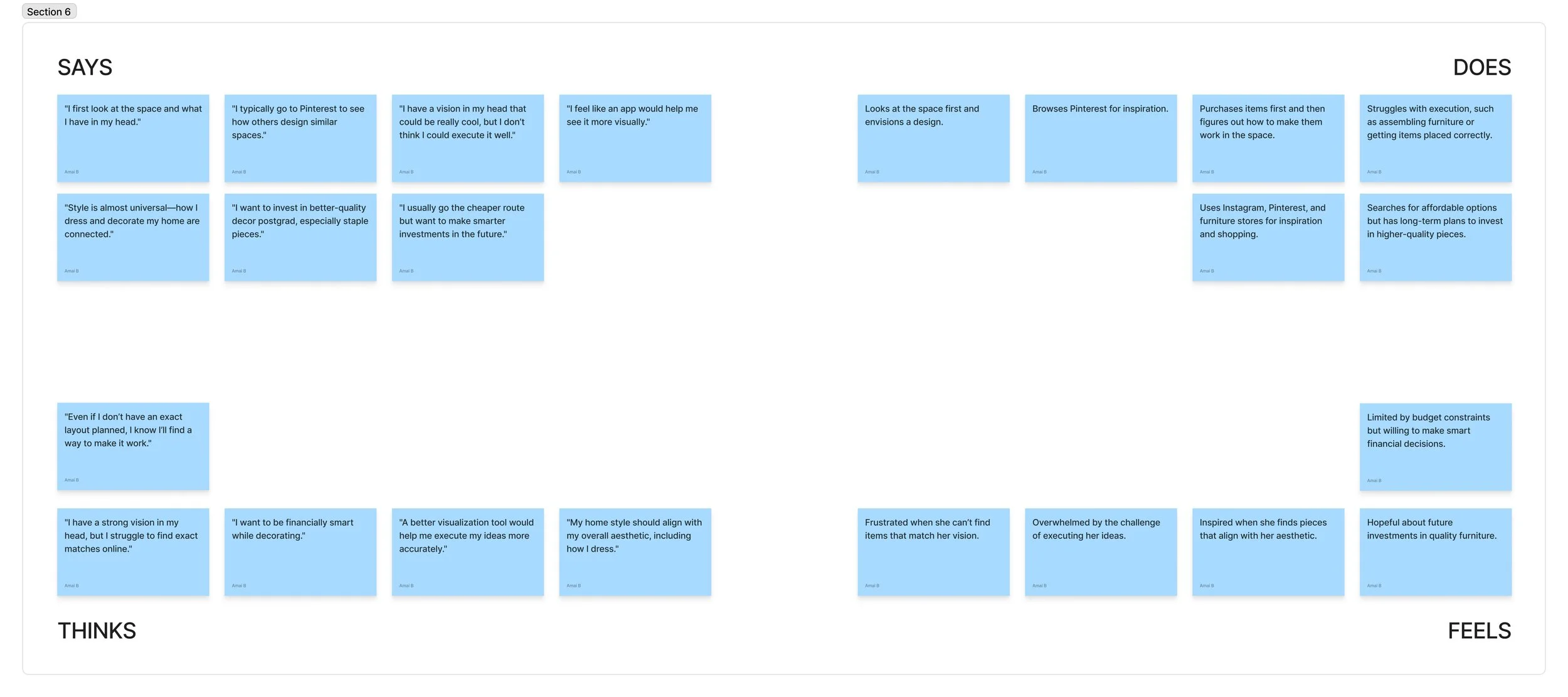
There are wide varieties of information that is seen from these interviews. Among this information pool, there are a few consistent attributes of the user experience that are worth highlighting and solving. These attributes are issues in visualization of room layout, lack of consistent style, and uneasy purchasing whether not being able to find an item, being too expensive, or things being too hard to find. From these interviews, empathy maps were created to further understand my target audience and how to find solutions for them. Below is one of the empathy maps:
Each of these interviews provides different information as to what different people do when decorating their homes. Despite all the differences, there are some common themes among this study. These themes are as follows;
Lack of ability to clearly visualize room style or layout
Disconnection between buying what is in their heads and what is actually on the market
Unable to clearly envision room style
Not knowing what components will look good and function with other components already in their room
Difficulty and burden trying to find items to buy that are affordable
EMPATHIZE
PERSONA
From every interview and empathy map created from my team, we combined the information and turned it into one persona that represented all of the collected data. This persona serves as a representation of our target user to better understand their needs, struggles, desires, and goals. Below is the persona:
USER JOURNEY MAP
From the persona, Paula, a user journey map was created by my team to identify more specifics about the user experience, their needs, struggles, desires, and goals. Below is the user journey map and a break-down of their summary:
From this user journey map, the persona’s needs are broken down into five central points:
Find ideas and inspiration for home decor that fits personal style, space, and budget.
Compare different decor and furniture options, ensuring they fit their space, aesthetic, and budget.
Finalize decor choices, ensuring style, function, and budget alignment.
Buy decor with confidence, ensuring easy delivery and minimal return risk.
Successfully integrate new items into the space without issues.
IDEATE
STORYBOARD
USER NEED
USER FLOW DIAGRAM
SKETCHES
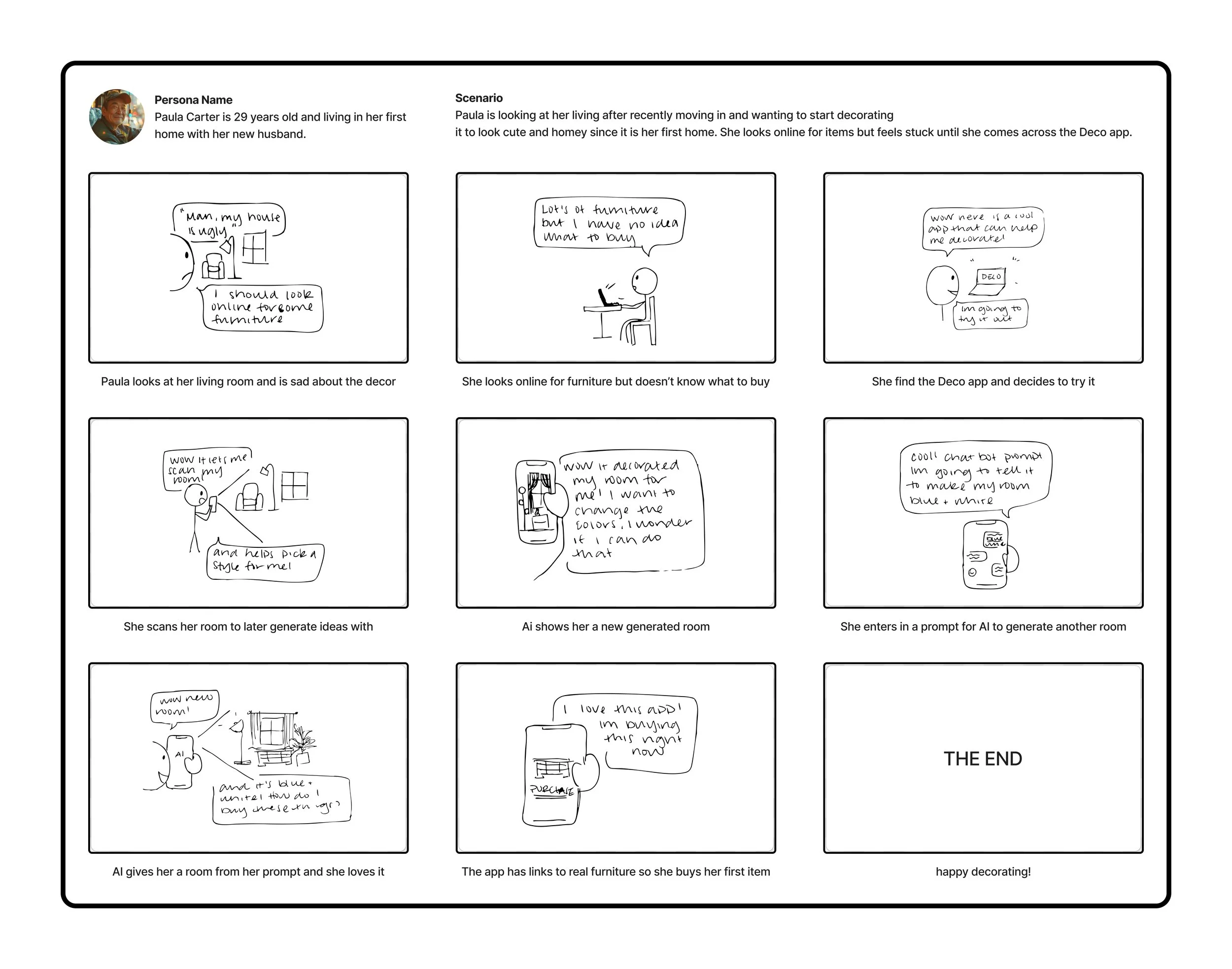
To best visualize the experience our persona, I drew a multi-scene storyboard showing the user experience including their pain points and how the app solves that problem. This helps to visualize the application of app-to-person interaction.
From the storyboard, user journey map, and persona outline, my team discovered and consolidated the user needs and challenges. These are listed to better define the areas of focus needed for this app to best provide solutions for users. Below are the user goals and pain points.
User Goals:
Find ideas and inspiration for home decor that fits personal style, space, and budget.
Compare different decor and furniture options, ensuring they fit their space, aesthetic, and budget.
Finalize decor choices, ensuring style, function, and budget alignment.
Buy decor with confidence, ensuring easy delivery and minimal return risk.
Successfully integrate new items into the space without issues.
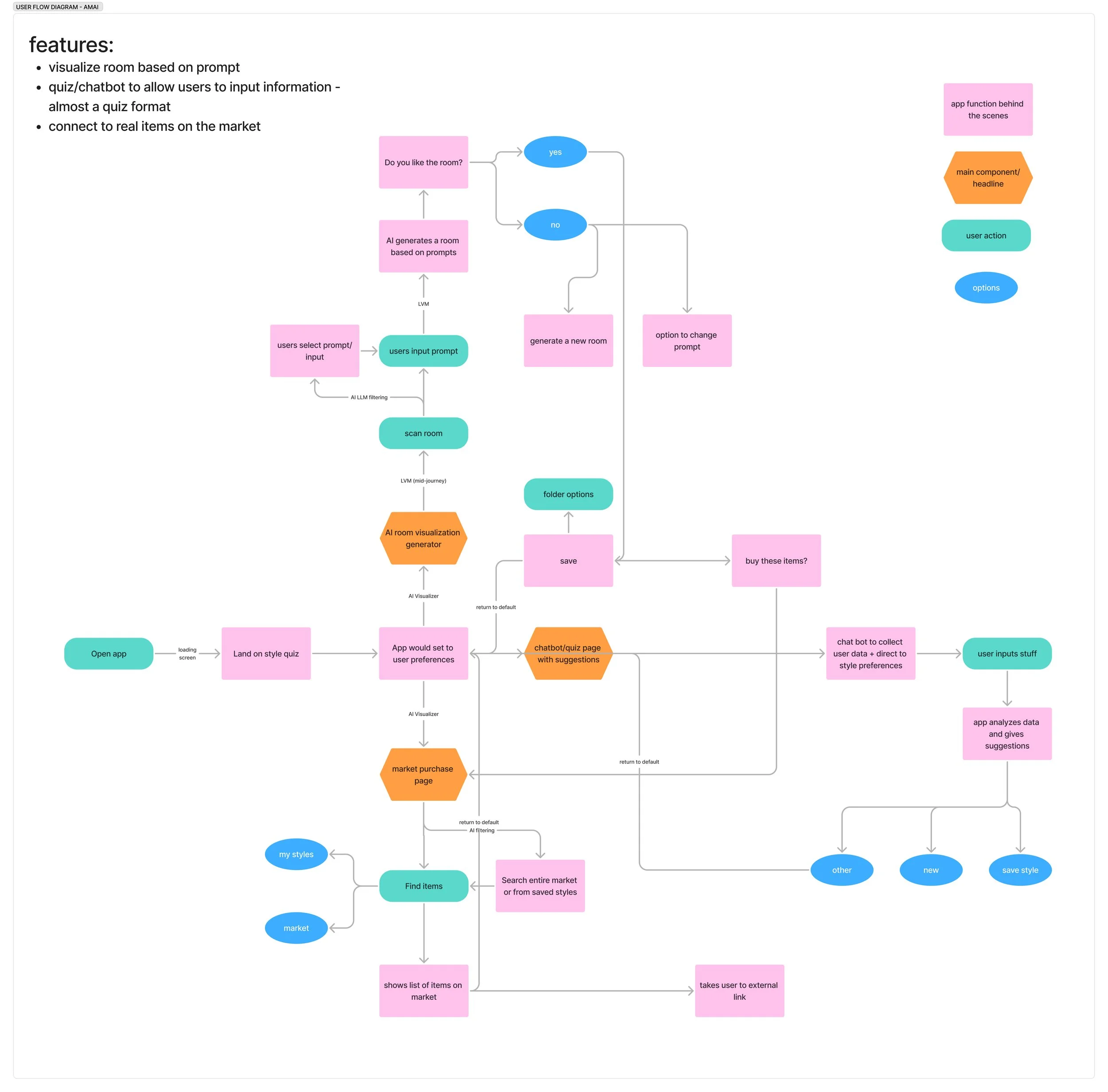
A user flow diagram helps to break down the research of the user needs, pain points, goals, and experience and create a detailed flow of each element of the app that will aim to solve different specific problems. This diagram shows the main functions of the app including the three central features to cover the umbrella of user needs; visualization, style ideation, and market connection.
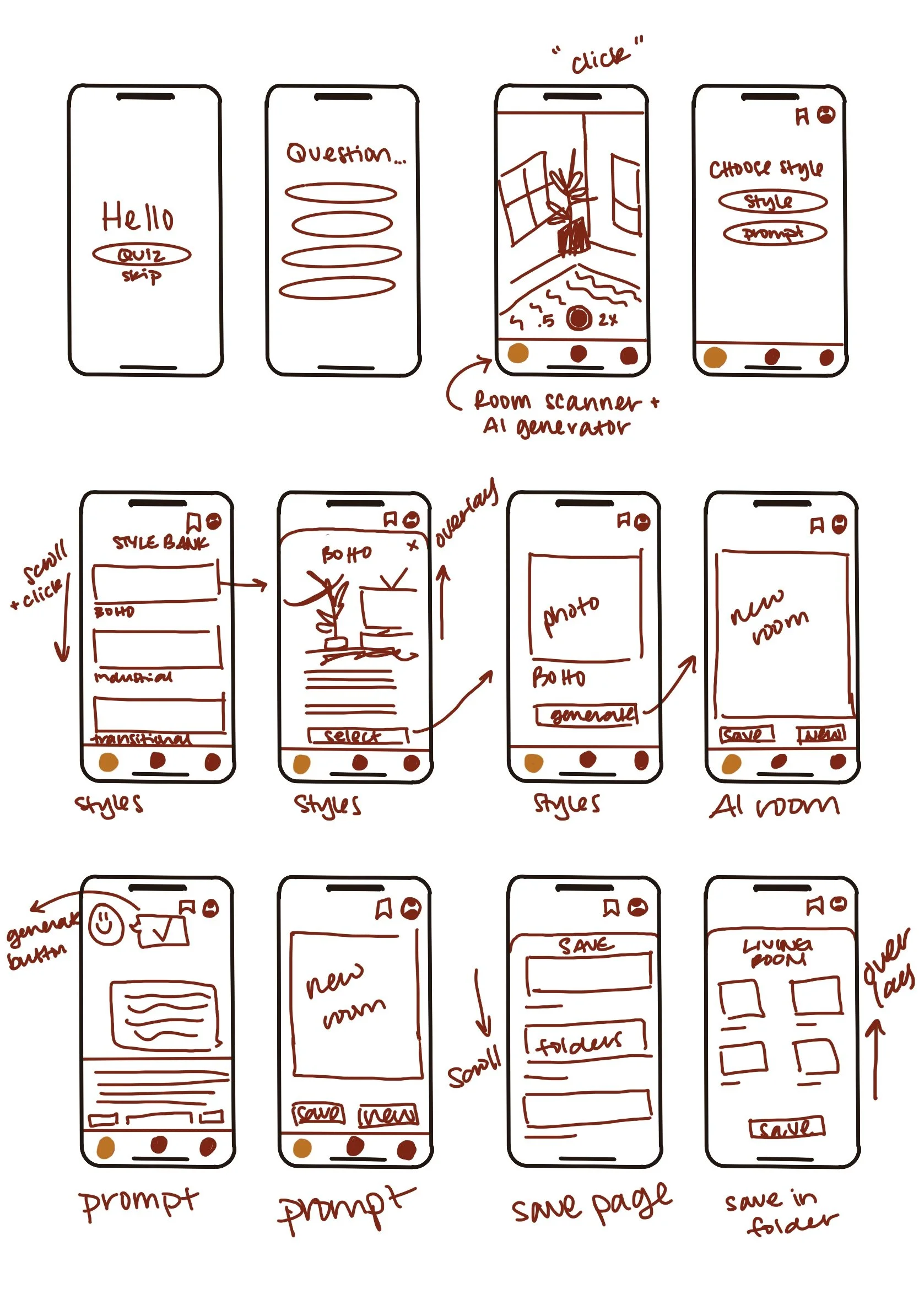
I drew sketches from the flow diagram to ideate how the app will be structured both through visual elements and functional elements.
Pain Points:
Overwhelming Choices & Decision Paralysis – Too many design options lead to difficulty defining a personal style, uncertainty in how styles work together, and fear of making costly mistakes.
Visualization & Fit Issues – Struggles with picturing how decor will look in a space, concerns about product colors not matching expectations, and balancing different style preferences in shared spaces.
Time & Effort in Research & Shopping – Finding quality items within a budget, comparing options, and dealing with lengthy research and decision-making processes.
Delivery, Quality, & Assembly Frustrations – Delays, high shipping costs, damaged or incorrect products, and frustration with assembling furniture or decor.
Returns & Post-Purchase Dissatisfaction – Complicated return processes, incorrect sizes, and feeling unsatisfied with the final look or quality of purchased items.
LOW FIDELITY PROTOTYPE
PROTOTYPE
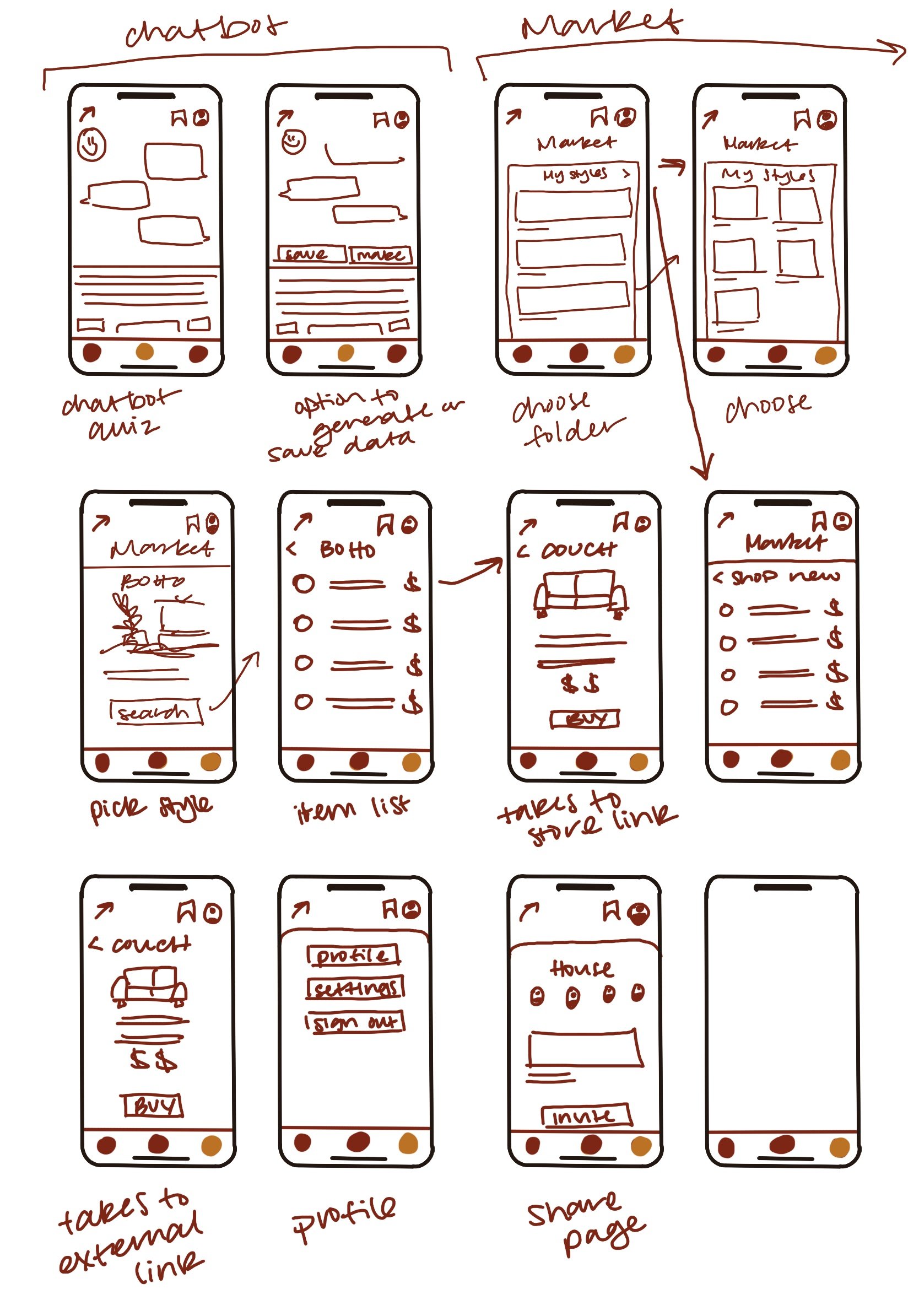
Wire frames, also known as a low fidelity prototype, gives me the bare structure of what the app may look like and how it will function. This is based on the user flow map that indicates the different interface tools, look, action, and iconography that may be present in the app. This prototype is the first visualization of how this flow translate into a real, usable app. I created wire frames for each of the different tools that will be available within the app. This phase is focused on buttons, text, and navigation features without the element of interaction.
The key points of this app are three main navigation tabs in the navigation bar that take users to the three most important tools; AI room generation, Chatbot style personalization, and market purchasing. Within each of these tabs are more specific buttons and tabs that allow users to clearly and effectively use each major tool. Have a look at the prototype through the button below: